
جی کوئری کتاب خانه ای از زبان جاوا اسکریپت می باشد که امکانات خاصی را با تایپ چند خط کد در اختیار شما قرار می دهد.یاد گیری و استفاده از jquery بسیار راحت تر از زبان جاوا اسکریپت می باشد.شما می توانید با استفاده از جی کوئری به طراحی خود جان ببخشید و به راحتی برای هر المانی که در صفحه موجود است و حتی فعالیت کاربر مثل حرکت موس و.. برنامه ریزی کنید .همچنین می توانید انمیشن و استایل های خاص را به المان ها نسبت دهید.
نمی شود در چن خط ویژگی های جی کوئری را توضیح داد.اگر تازه کار هستید از اسمش نترسید کار رو با مثال های ساده شروع کنید شک نکنید از نتایج لذت خواهید برد من خودم از فیلم های آموزشی لیندا ساتفاده کردم البته موقع کدنویسی هم که اینترنت نباشه نمیشه اصلا!
در این مطلب 40 ابزار و آموزش آنلاین جی کوئری را برای شما گرد آوری کردیم که می توانید با استفاده از آن ها طرح خود را حرفه ای کنید و به مبلغ فروش خود بیافزایید! برای بعضی ها توضیح کوتاه فارسی گذاشتم بقیه هم از اسمشون معلومه چی کار میکنند .در خود سایت راهنما و آموزش ساخت بعضی هاشون هم هست !
من خودم برای طراحی های بعدی حتما به این مطلب سر میزنم پیشنهاد میکنم شما هم این صفحه رو به علاقه مندی ها اضافه کنید
jQuery Clean and Simple Tooltips: gips
ساختن تولتیپ های متنوع و حرفه ای
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Free Multi-Node Range and Data Slider: JQ Slider
کنترل دیتا به وسیله حرکت دادن بازه (مناسب برای تعیین محدوده ی قیمت در روشگاه ها)
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Shiny Knob Control with jQuery and CSS3
سویچ زیب و گرافیکی به وسیله jquery-css
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Arctext.js – Curving Text with CSS3 and jQuery
ساختن یک طرح گرافیکی به وسیله متن
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
جعبه انتخاب تاریخ و زمان به وسیله جی کوئری
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
ساخت منو های جعبه ای به وسیله جی کوئری
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
jQuery Plugin for On-demand Search Box: SeacrhMeme
پلاگین جی کوئری برای جستجو
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Vertical Sliding Accordion with jQuery
اسلایدر عمودی به وسیله جی کوئری
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
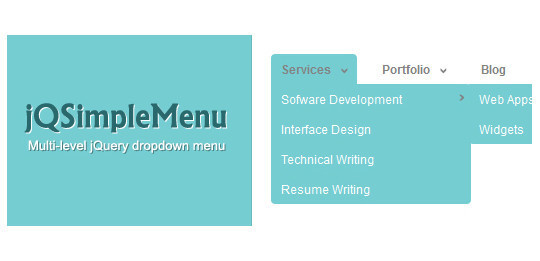
Multi Level Hierarchical jQuery Menu: jQSimpleMenu
منوی پایین افتادنی چند سطحی jquery
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Fullscreen Image 3D Effect with CSS3 and jQuery
افکت تمام صفحه شدن سه بعدی تصاویر با استفاده از CSS3 & jQuery
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
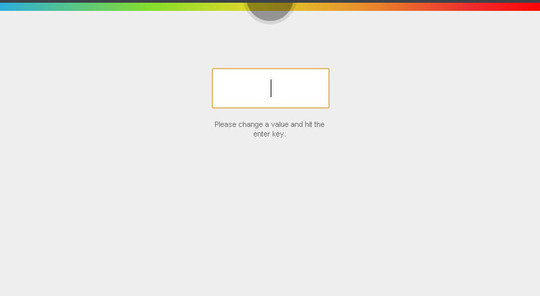
jQuery Strong Password Plugin: Power PWChecker
کنترل امنیت پسورد انتخابی با جی کوئری
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
پلاگین اسلایدر ساده jQuery
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Thumbnail Proximity Effect with jQuery and CSS3
افکت زیبا برای عکس های بند انگشتی
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
آپلود فایل به وسیله جی کوئری
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Item Blur Effect with CSS3 and jQuery
افکت بلور شدن آیتم به وسیله CSS3 و jQuery
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Lateral On-Scroll Sliding with jQuery
کشیده شدن خط عمودی موقع اسکرول صفحه
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Typography Effects with CSS3 and jQuery
افکت های برای متن های تایپ شده به وسیله jquery و css3
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Making a jQuery Countdown Timer
ساختن شمارش معکوس به وسیله جی کوئری
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
jQuery PointPoint – A Plugin For Pointing To Things
پلاگین ساختن دکمه فشاری با جی کوئری
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Shuffle Letters Effect: a jQuery Plugin
افکت تایپ کلمات به وسیله جی کوئری
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Wave Display Effect with jQuery
افکت نمایش موج به وسیله jquery
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
jTable A JQuery plugin to create AJAX based CRUD tables
پلاگین کاربردی ساختن جدول تعملی با دیتابیس به وسیله جی کوئری بر مبنای Ajax
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
ظاهر شدن پیشنهادات هنگام تایپ
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
jPList : jQuery List Handling plugin
پلاگینی جهت مرتب کردن و صفحه بندی و فیلتر کرئن مطالب
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
پلاگین آویا اسلایدر جی کوئری
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Portfolio Image Navigation with jQuery
یک پلاگین عالی جهت نمایش عکس ها به صرت پیمایشی مناسب برای نمونه کار ها
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
یک منوی عجیب و غریب زیبا که خیلی نرم با حرکت موس جا به جا میشن .میشه اطلاعات گوناگون مثل تصاویر را جا سازی کرد
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
پلاگینی دوست نداشتنی برای کاربران!(کارش اینه که فعال بودن افزونه ضد تبلیغ adblock رو تشخیص میده و کاربر رو مجبور به غیرفعال کردنش میکنه)
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
پلاگینی برای پیمایش محتوا
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
قرار دادن فیلتر های گوناگون روی تصویر
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
نمایش کشور روی نقشه
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
گالری 3 بعدی عکس با Jquery ,css
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Image Gallery with Integrated Social Networking Links
گالری عکس همراه با لینک های شبکه های اجتماعی
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Horizontal Bar Graph with CSS3 and jQuery
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
Create a Windows-like Interface with jQuery UI
 [spacer color=”8BC234″ icon=”Select a Icon” style=”1″]
[spacer color=”8BC234″ icon=”Select a Icon” style=”1″]


3 دیدگاه برای “40 پلاگین و آموزش رایگان جی کوئری”
دمتون گرم
تشکر خوشحالم مفید واقع شد
ممنون بابت مقاله مفیدتون